1.CSS定位属性(position)
position 属性指定了元素的定位类型。
position 属性的五个值:
- static
- relative
- fixed
- absolute
- sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成固定定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| sticky | 粘性定位,该定位基于用户滚动的位置。 它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。 注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
| initial | 设置该属性为默认值。 |
1.1 static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>CSS简单学习</title>
<style type="text/css">
div.static {
position: static;
border: 3px solid red;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>使用 position: static; 定位的元素,无特殊定位,遵循正常的文档流对象。</p>
<div class="static">
该元素使用了 position: static;
</div>
</body>
</html>
1.2 fixed定位
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动。
Fixed定位使元素的位置与文档流无关,因此不占据空间。Fixed定位的元素和其他元素重叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
p.fixed {
position: fixed;
top: 30px;
right: 5px;
}
</style>
</head>
<body>
<p class="fixed">Some more text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
<p>Some text.</p>
</body>
</html>
1.3 relative定位
相对定位元素的定位是相对其正常位置。移动相对定位元素,但它原本所占的空间不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
h2.relative-left {
position: relative;
left: -20px;
}
h2.relative-right {
position: relative;
left: 20px;
}
h2.relative-top {
position: relative;
top: -30px;
}
</style>
</head>
<body>
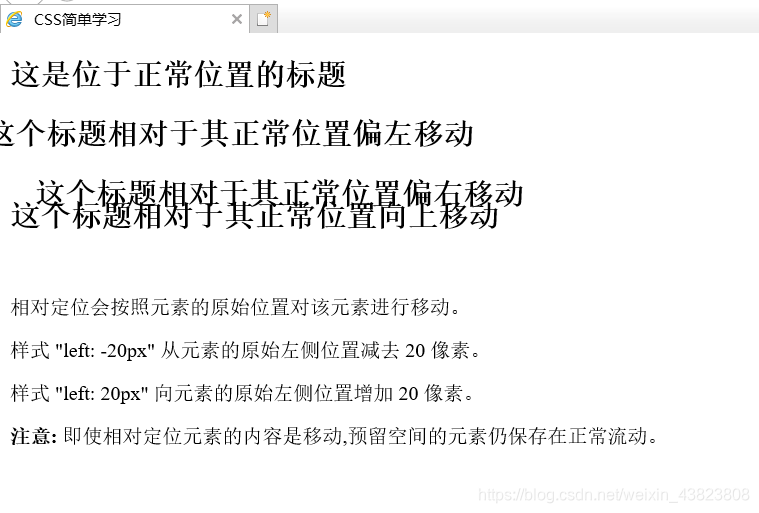
<h2>这是位于正常位置的标题</h2>
<h2 class="relative-left">这个标题相对于其正常位置偏左移动</h2>
<h2 class="relative-right">这个标题相对于其正常位置偏右移动</h2>
<h2 class="relative-top">这个标题相对于其正常位置向上移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left: -20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left: 20px" 向元素的原始左侧位置增加 20 像素。</p>
<p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p>
</body>
</html>
1.4 absolute定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>。
absolute 定位使元素的位置与文档流无关,因此不占据空间。absolute 定位的元素和其他元素重叠。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
h2 {
position: absolute;
left: 100px;
top: 150px;
}
</style>
</head>
<body>
<h2>这是一个绝对定位的标题</h2>
<p>用绝对定位,一个元素可以放在页面上的任何位置,标题下面放置距离左边的页面100px和距离页面的顶部150px的元素。</p>
</body>
</html>
1.5 sticky定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
1.6 重叠元素的设置(z-index)
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素。
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)。
一个元素可以有正数或负数的堆叠顺序,具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
</style>
</head>
<body>
<h1>This is a heading.</h1>
<img src="img/images/tx.jpg" width="120" height="120" />
<p>因为图像元素设置了 z-index 属性值为-1, 所以它会显示在文字之后。</p>
</body>
</html>
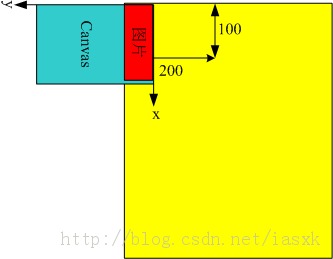
2.CSS元素裁剪(clip)
如果图像大于包含它的元素,会发生什么?-clip属性,让你指定一个绝对定位的元素,该尺寸应该是可见的,该元素被剪裁成这种形状并显示。
注意:: 如果先有"overflow:visible",clip属性不起作用。
| 值 | 描述 |
|---|---|
| shape | 设置元素的形状。唯一合法的形状值是:rect (top, right, bottom, left) |
| auto | 默认值。不应用任何剪裁。 |
| inherit | 规定应该从父元素继承 clip 属性的值。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
<style type="text/css">
img {
position: absolute;
clip: rect(0px,50px,50px,0px);
}
</style>
</head>
<body>
<img src="img/images/tx.jpg" width="120" height="120" />
</body>
</html>
3.CSS鼠标样式(cursor)
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状。
| 值 | 描述 |
|---|---|
| url | 需使用的自定义光标的 URL。 注释:请在此列表的末端始终定义一种普通的光标,以防没有由 URL 定义的可用光标。 |
| default | 默认光标(通常是一个箭头) |
| auto | 默认。浏览器设置的光标。 |
| crosshair | 光标呈现为十字线。 |
| pointer | 光标呈现为指示链接的指针(一只手) |
| move | 此光标指示某对象可被移动。 |
| e-resize | 此光标指示矩形框的边缘可被向右(东)移动。 |
| ne-resize | 此光标指示矩形框的边缘可被向上及向右移动(北/东)。 |
| nw-resize | 此光标指示矩形框的边缘可被向上及向左移动(北/西)。 |
| n-resize | 此光标指示矩形框的边缘可被向上(北)移动。 |
| se-resize | 此光标指示矩形框的边缘可被向下及向右移动(南/东)。 |
| sw-resize | 此光标指示矩形框的边缘可被向下及向左移动(南/西)。 |
| s-resize | 此光标指示矩形框的边缘可被向下移动(南)。 |
| w-resize | 此光标指示矩形框的边缘可被向左移动(西)。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS简单学习</title>
</head>
<body>
<h3>请把鼠标移动到单词上,可以看到鼠标指针的样式发生变化:</h3>
<span style="cursor: default;">mouse</span><br />
<span style="cursor: auto;">mouse</span><br />
<span style="cursor: crosshair;">mouse</span><br />
<span style="cursor: pointer;">mouse</span><br />
<span style="cursor: move;">mouse</span><br />
<span style="cursor: e-resize;">mouse</span><br />
<span style="cursor: ne-resize;">mouse</span><br />
<span style="cursor: se-resize;">mouse</span><br />
<span style="cursor: n-resize;">mouse</span><br />
<span style="cursor: nw-resize;">mouse</span><br />
<span style="cursor: sw-resize;">mouse</span><br />
<span style="cursor: s-resize;">mouse</span><br />
<span style="cursor: w-resize;">mouse</span><br />
<span style="cursor: text;">mouse</span><br />
<span style="cursor: wait;">mouse</span><br />
<span style="cursor: help;">mouse</span><br />
</body>
</html>CSS的cursor属性提供了很多的鼠标样式,但是常见的常用的也就是那几种,所以熟悉一下会用就可以了!!!